WebStorm 是一个适用于 JavaScript 和相关技术的集成开发环境。类似于其他 JetBrains IDE,它也会使您的开发体验更有趣,自动执行常规工作并帮助您轻松处理复杂任务。

安装教程
注意!安装过老版本的建议用卸载工具清理老版本后安装!
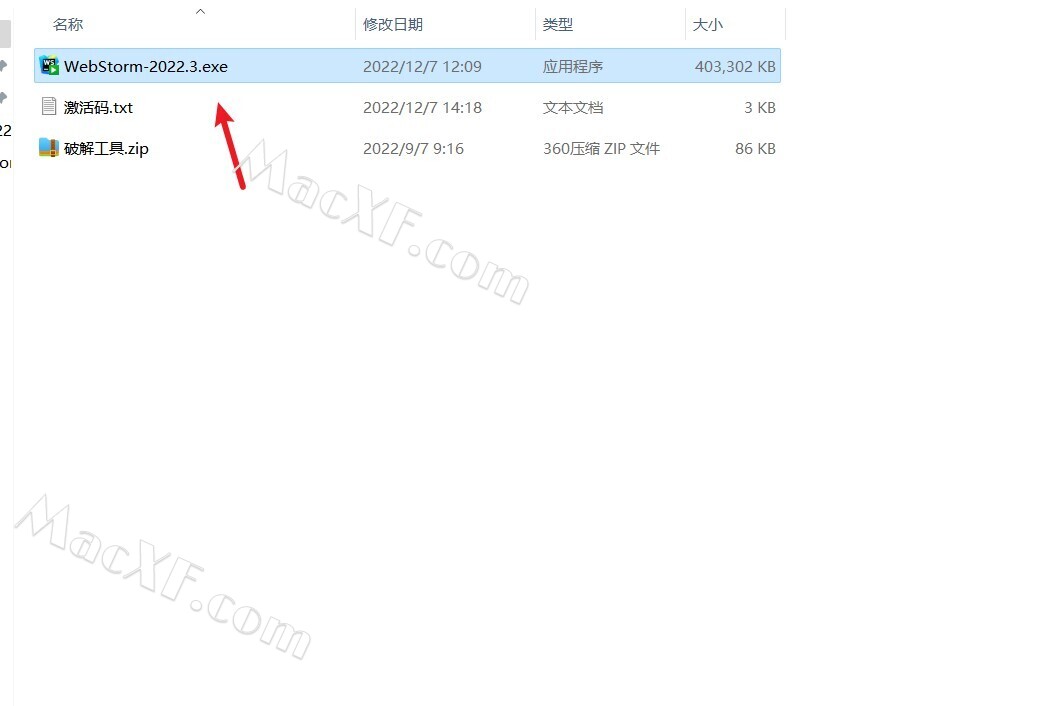
1下载完安装包,解压到文件夹

2打开解压后的文件夹,双击.exe进行安装

3进入安装向导,点击Next

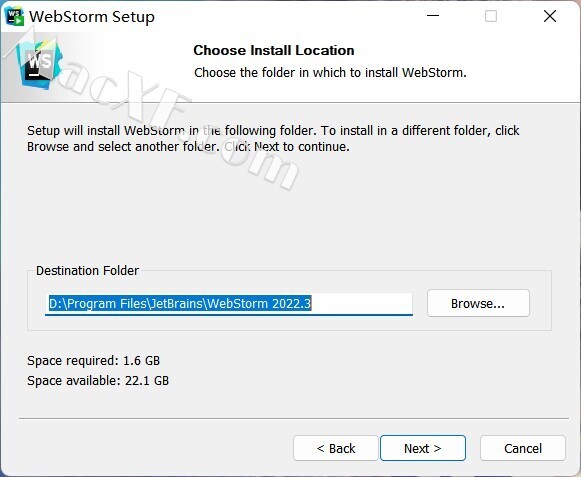
4安装目录可自行选择或者默认,点击Next

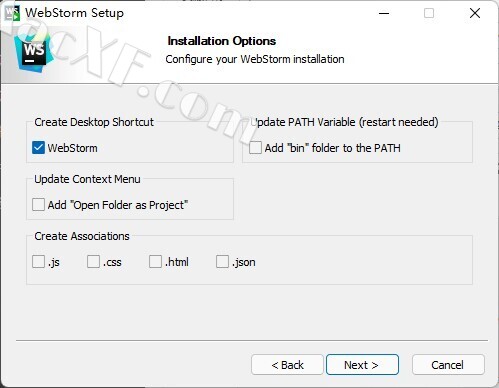
5按自己需求勾选,点击Next

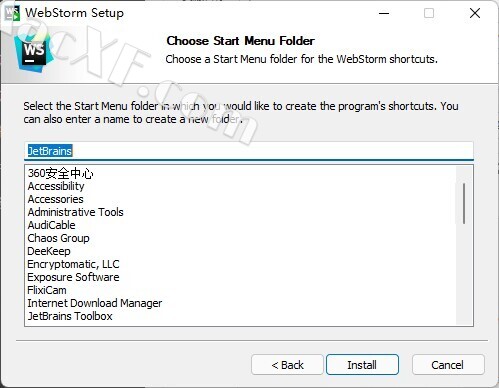
6开始菜单栏的创建,点击Install

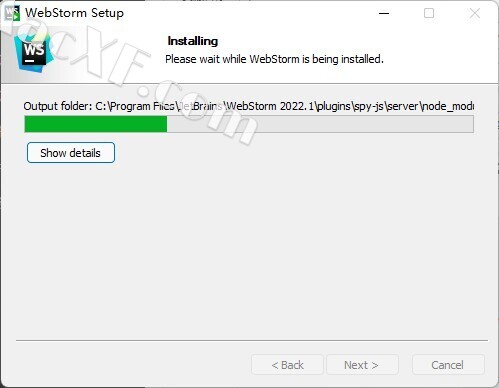
7软件安装中,请耐心等待……

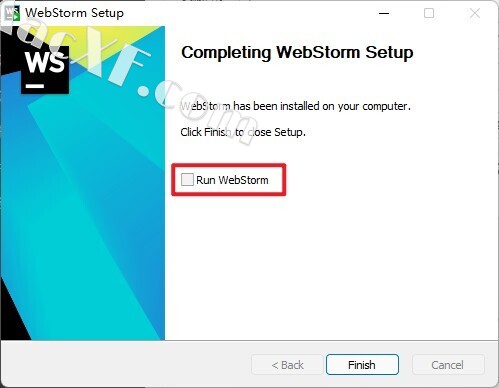
8安装完成,取消勾选运行软件,点击Finish

中文设置教程
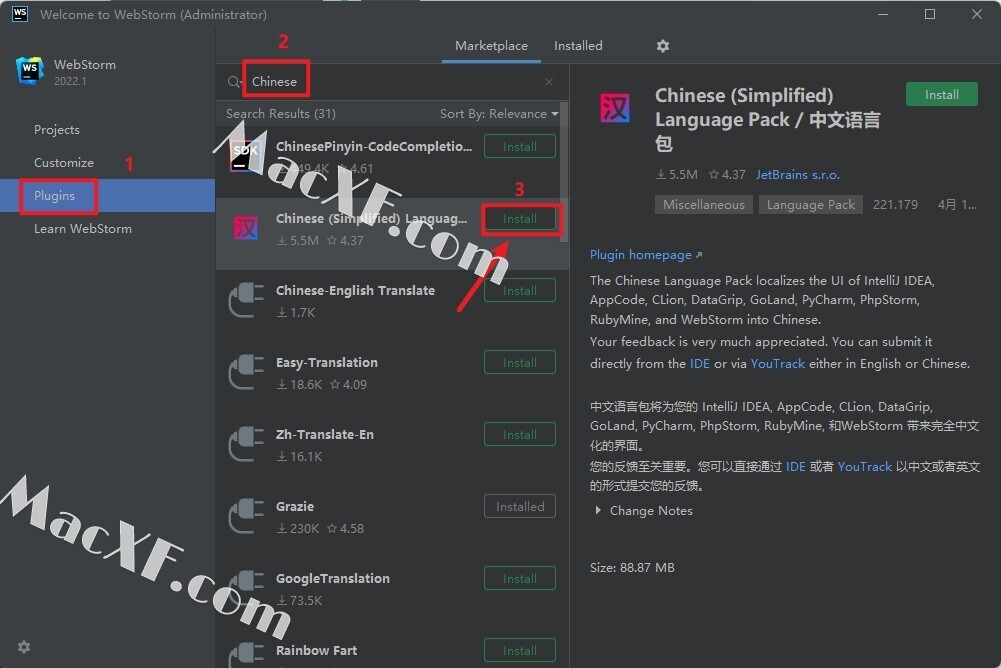
1选择Plugins,在搜索框中输入Chinese,找到中文语言包点击Install安装

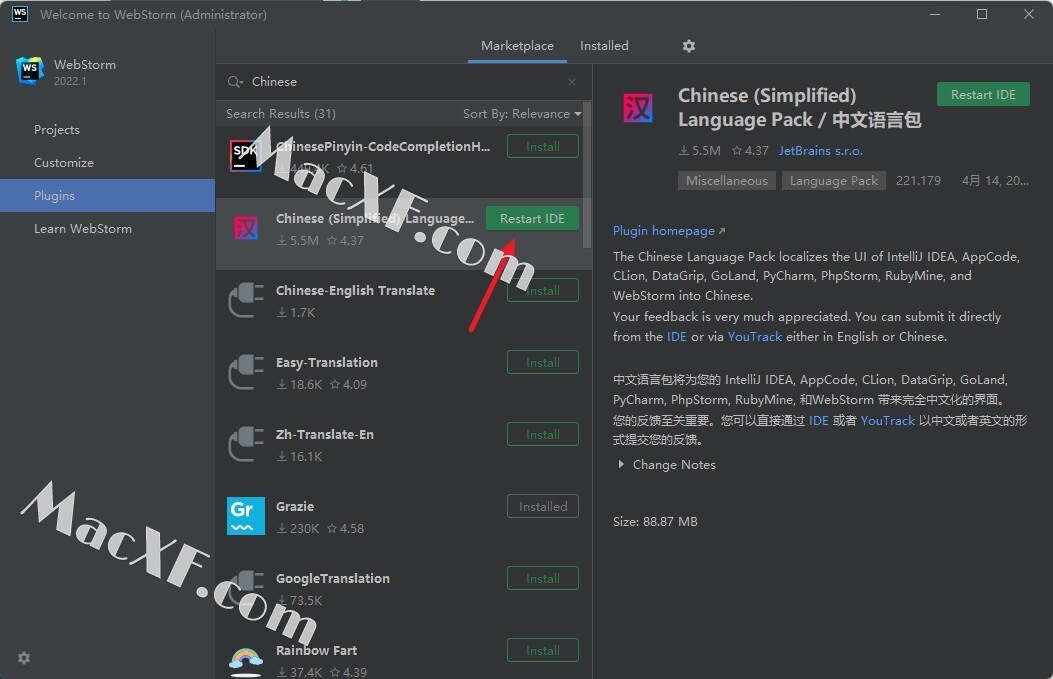
2安装完成后,点击Restart IDE

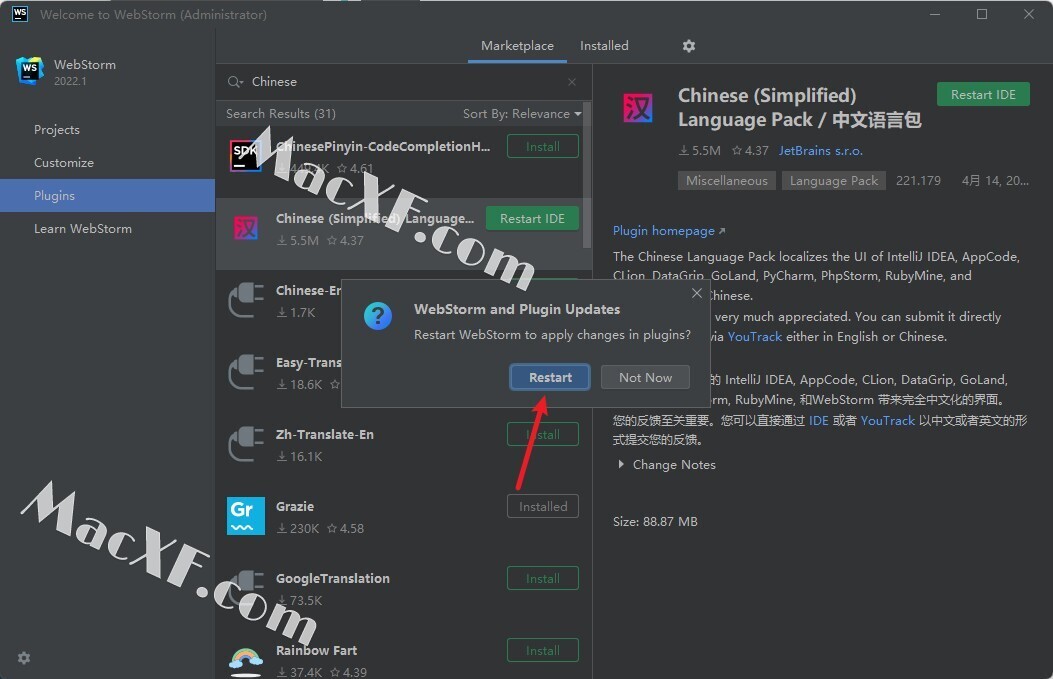
3点击Restart重启软件

4软件重启后即是中文

软件特色
轻松进行 JavaScript 开发
- 对工作结果满怀信心
IDE 会在您输入时运行数十个代码检查并检测潜在的问题,助您编写更可靠和更易于维护的代码。只需点击几次即可重构您的整个代码库,且在实现较大的结构变更时不会遗漏任何内容。
- 享受高效的编码
得益于 JavaScript 开发所需的全部功能开箱即用,您可以直接开始编码。WebStorm 会为您处理一切常规工作,让您更高效并专注于更具创造性的任务。
- 减轻处理复杂任务的压力
担心使用 Git 时出现混乱并丢失重要变更?或者跨整个项目重命名组件时会中断一些内容?WebStorm 将简化这些和其他具有挑战性的任务,以便您专注于大局。
软件功能
- 专门针对 JavaScript 打造
是否在为 JavaScript 开发中最棘手的部分寻找值得信赖的工具?10 多年来,我们一直在优化 WebStorm,使编码体验更加有趣。无论您是使用 JS、TS、React、Vue、Angular、Node.js、HTML 还是各种样式表,WebStorm 都能满足您的需求。

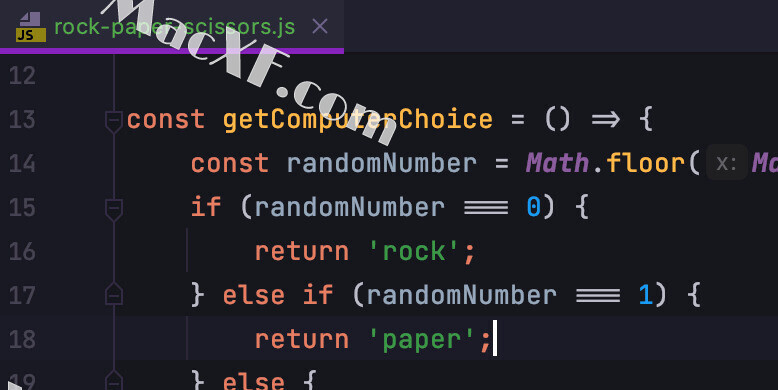
- 最智能的编辑器
WebStorm 深刻理解您的项目结构,并且可以在编写代码的各个方面为您提供帮助。 它将自动补全代码、检测错误和冗余并提供修复建议,以及帮助您安全地重构代码。

- 内建开发者工具
在 IDE 中工作的好处之一是在一个地方获得所有必要工具。使用 WebStorm 调试和测试您的客户端和 Node.js 应用,并利用版本控制。充分使用 linter、构建工具、终端和 HTTP 客户端,这些均已经与 IDE 集成。

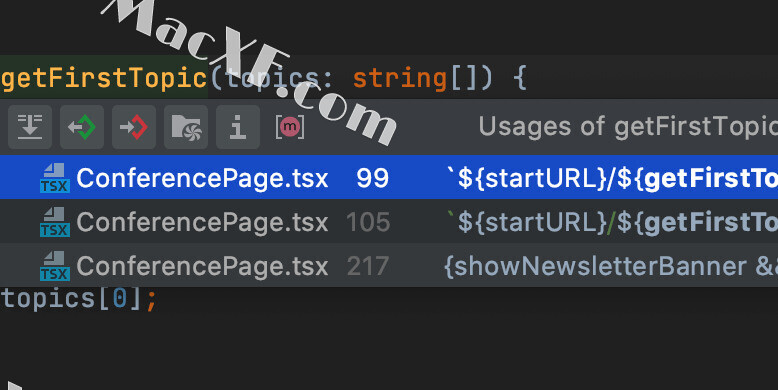
- 快速导航和搜索
无论您的项目有多大,都可以更快地浏览代码。查找文件、类或符号,并在一个地方查看所有匹配条目。只需点击几次,即可跳到任何函数、方法、变量、组件或类的定义,并找到其用法。

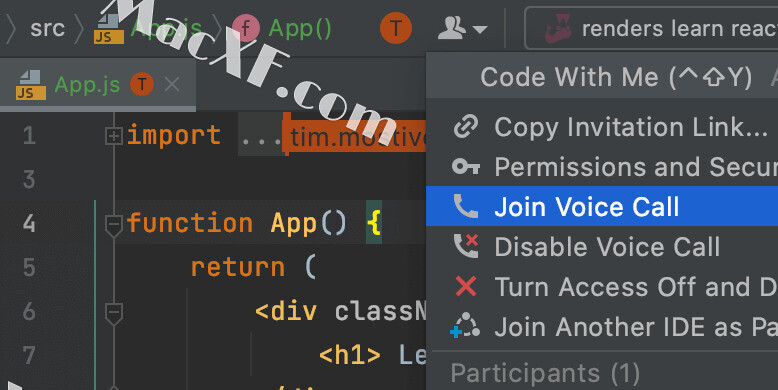
- 高效的团队合作
由于所有关键功能均预打包,您可以更快速地对新团队成员进行入职培训。实时合作编码,并直接在 IDE 中与他人交流。共享您的项目配置,包括代码样式设置,并高效使用 Git 和 GitHub。

- 可自定义环境
想要扩展内置功能?体验各种主题和插件等,根据您的喜好定制 WebStorm 的外观。保存您的自定义设置并在 WebStorm 的不同实例之间共享。

WebStorm 2022 最新变化
WebStorm 2022.3 新 UI 预览、Vitest 支持、适用于 Vite 和 Next.js 的项目模板、针对 JavaScript 和 TypeScript 的 Code Vision、适用于 Angular 模板的类型缩小支持以及 Vue 更新。
WebStorm 2022.2 对 Angular 独立组件的支持、针对 Vue 3 的更新、TypeScript 4.7 支持、内置远程开发工作流、运行当前范围内文件的新方式等。
WebStorm 2022.1 更好的 Next.js 支持、Volta 集成、针对 Docker 的改进、针对 webpack 配置的 ESM 支持、从 Markdown 文件运行命令等。
相关软件

JetBrains WebStorm 2021(Web前端开发工具)
v2021.3.0 无限激活版
351.47 MB 2021-11-30
JetBrains WebStorm 2021
v2021.3.0永久激活版
443.11 MB 2021-11-30
JetBrains WebStorm 2021
v2021.3.3永久激活版
355.68 MB 2022-03-21
JetBrains WebStorm 2023
v2023.3.8激活版
424.96 MB 2025-06-24
JetBrains WebStorm 2024(JavaScript集成开发环境)
v2024.3.6激活版
808.54 MB 2025-08-07
JetBrains WebStorm 2025(JavaScript集成开发环境)
v2025.3.0 激活版
782.14 MB 2025-12-09